Development Languages
Website development languages are used to create website material such as text and graphics, and for configuring and using website development tools such as, VScode, Git, GitHub, Docusaurus, and Cloudflare. These languages are nonhuman, abstract logical structures, and strict languages. The slightest errors or security issues during development will require remediation sometime during the life time of the website. Several development languages and tools detect errors. Developer created abstract logical structures, and user interface designs problems, may be mitigated by developers frequent deploying their work to private Preview Internet websites for team members viewing and feedback.
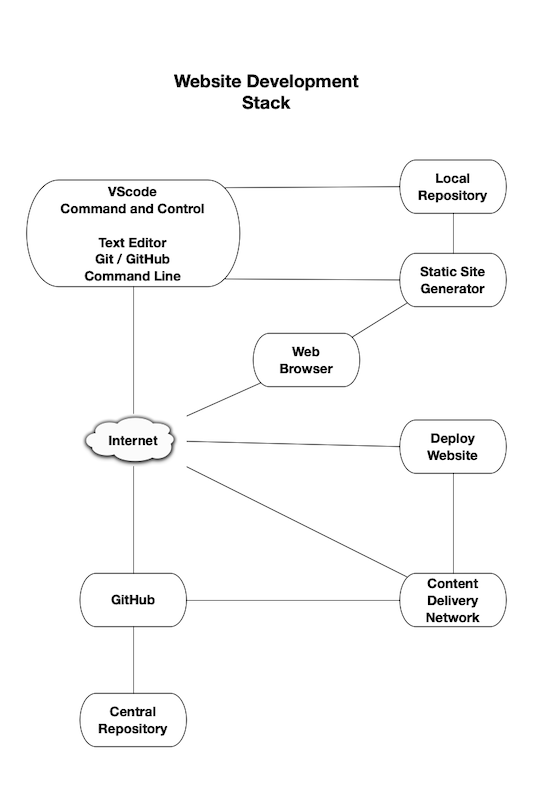
Website Development Stack
 { width=50% height=50% }
{ width=50% height=50% }
Team members use the Website Development Stack to develop and deploy websites to the Internet.
There would be confusion and defects created if Team members were to directly make changes to the same project repository.
A solution to this problem is to have one central repository controlled by a gatekeeper. Each team member forks a copy to their GetHub account and makes a clone of it on their workstation.
GitHub
The core of Iterative Development is the GitHub central project repository controlled by the project gatekeeper.
GitHub is a Distributed Version Control Systems enabling multiple teams to work separately without having an impact on the work of others. GitHub manages an online web hosted central project repository containing all project files. It is a unified source of truth. It helps teams collaborate and maintain the entire history of project file changes.
It helps answer the questions for the lifetime of the project who changed what, where, when, and why?
Team members use the Website Development Stack to develop and deploy websites to the Internet.
The GitHub Flow
GitHub workflow centered on Pull Requests. The GitHub flow works with collaborating tightly-knit team in a central project repository, or a globally distributed company or network of strangers contributing to a project through dozens of Forks. It is centered on the topic Branches workflow.
A summary of GitHub flow for each team member is:
- Fork the central project repository to create local project repository in GitHub account
- Clone the forked local project repository in team member GitHub account to a workstation
- Creates a topic branch off the cloned local project repository main branch
- Make edits and commits
- Push after each commit to the cloned local project repository in GitHub account
- Deploy local project repository to a private Preview website for stake holders viewing
- Open a Pull Request on the GitHub local project repository to begin the process of integrating the local project repository with the central project repository
- Team members discuss, and optionally continue committing on Pull Requests.
The project gatekeeper merges or closes the Pull Requests to the central project repository, and deploys the central project repository to a privatePreview website for stack holders viewing. The teams and gatekeeper continues the GitHub Flow process until stack holders agree the central project repository is ready for release to the public internet
Teams may Pull the central project repository at anytime to view and test other topic branches.
Git
Basic Git Commands
Branch
Creating a branch is to safely diverge from a line of development and continuing on another. An example is creating a branch to test a radical idea
Fork
A fork is copying the central website project repository to a team member GitHub accounts. Teams make changes to the website project repository publicly as a way to contribute in a more open manner.
A fork is a copy of the project repository in a team member's GitHub account. Forks let teams make changes to a project without affecting the original repository or other team members. Teams can fetch updates from the project repository with a pull command from or submit changes using the Pull Requests
Pull
Pull Request
Pull requests let teams tell others about changes that have been pushed to a branch in their GitHub account forked project repository. Once a pull request is opened by the project team gatekeeper, teams can discuss and review the potential changes with collaborators and add follow-up commits before changes are merged into the website central project repository.
Push
The VScode development environment has these and other Git command built-in
Website Development Languages
Troika
Troika is a team of three web website programming languages that have become standard for creating website pages, HTML, CSS, and JavaScript. They are interpreted by web browsers to render website pages.
The job of website development frameworks such as Docusaurus is to compile the troika and non troika programming languages, such as React, JSX, and MDX into the standard troika languages for web browsers.
HTML
Hypertext Markup Language
HTML is used to create websites. It is the standard markup language for browser website pages. It defines the content and structure of website pages. HTML can be assisted by Cascading Style Sheets (CSS) to instruct browsers how elements are to be styled and rendered, and JavaScript is for user interactivity.
CSS
CSS instructs browsers how elements are to be styled and rendered.
CSS (Cascading Style Sheets) is a stylesheet language used to describe the presentation of a document written in HTML
JavaScript
Not to be confused with the Java programming language.
JavaScript is used to make webpages interactive. It is the programming language of the web. It is the most popular website programming language choice for the million of programmers globally. It is a high-level language, flexible and expressive enough to write website applications. It has many advantages. It is dynamically typed, requires no compile step, and has a huge ecosystem that provides powerful frameworks, libraries, and other tools. JavaScript is one of the core technologies of website Troika website programming. It enables interactive web pages and is an essential part of web applications. All contemporary web browsers have a dedicated JavaScript virtual machine built-inn to execute it.
Web Component Era
Web Development Components For The Component Era. Web Components are independent and reusable bits of code. They serve the same purpose as JavaScript functions, but work in isolation.
Web components are a set of web platform APIs that enables creating new custom, reusable, encapsulated HTML tags to use in web pages and web apps.
Based on existing web standards. They enable web developers to extend HTML with new elements with encapsulated styling and custom behavior.
React

React is for building user interfaces (UIs). It is an open-source, front end, JavaScript library created by Facebook.
React is a declarative, efficient, and flexible JavaScript library. It enables creating complex UIs from small and isolated pieces of code called “components”.
React code is made of entities called components. Components can be rendered to a particular element. A component is the core building block of a React application. Every component resides in the same space, but works independently from one another and merges all them in a parent component, which is the final UI of the application."
JSX
The core development technology of Docusaurus and React is JavaScript. React has created JSX, a syntax extension to JavaScript. JSX is not part of the web programming languages Troika. Browsers do not understand how to render JSX. React created a compiler to transform JSX code into standard JavaScript at build time.
JSX (JavaScript XML), is a React syntax extension to the JavaScript language. It is similar to a template language, but it has full power of JavaScript. It is similar in appearance to HTML, JSX provides a way to structure component rendering using syntax familiar to many developers. React components are written using JSX.
React embraces the fact that rendering logic is inherently coupled with other UI logic: how events are handled, how the state changes over time, and how the data is prepared for display. Instead of artificially separating technologies by putting markup and logic in separate files, React separates concerns with cohesive components that contain both.
MDX

MDX is Markdown for the component era. It enables seamlessly writing JSX in Markdown documents. It is compiled to JSX components, It enables using Markdown’s terse syntax for writing website material, and JSX for components.
Markdown is a faster way of creating and maintaining website material. It is a HTLM abstraction that is compiled to web standard HTML
John Gruber published the original Markdown Syntax Guide. Different flavors of Markdown have evolved since then.
"Markdown is a better way to write HTML. It is compiled into HTML at deploy time. Markdown is a lightweight plaintext markup language used to add formatting elements to documents. Markdown is now one of the world’s popular markup languages. Using Markdown is different from using a WYSIWYG editor. In an application like Microsoft Word, you click buttons to format words and phrases, and the changes are visible immediately. Markdown is not like that. In a Markdown-formatted file. Markdown syntax is added to the text to indicate which words and phrases look different."
Markdown has been characterized by an informal specification and a reference implementation for conversion to HTML. Over time, many Markdown implementations have appeared. They are driven by the need for additional features like tables, footnotes, definition lists, and HTML inside Markdown blocks. The behavior of additional features diverge from the reference implementation and informal specification, and have attracted attention. Not all flavors of Markdown are compatible or supported by all frameworks.
I'm hesitant creating website material without using a version of Markdown. My preference is using MDX.
❤️ Powerful: MDX blends markdown and JSX syntax to fit perfectly in React/JSX-based projects.
💻 Everything is a component: Use existing components inside MDX file and import other MDX files as plain components.
🔧 Customizable: Decide which component is rendered for each markdown element.
📚 Markdown-based: The simplicity and elegance of markdown remains, JSX is interleaved when you want to.
🔥 Blazingly blazing fast: MDX has no runtime, all compilation occurs during the build stage."
Meta Open Source
This website is built with some Meta Open Source software components.
Docusaurus
Docusaurus generator. It is an open-source website framework created and open-sourced by Meta Open Source. It builds a single-page application with a fast client-side navigation, leveraging React to make websites interactive.
Learn more
Features this author likes about Docusaurus are:
- Powered by React,JSX and MDX
- Extend and customize with React
- Hot web browser reloading with fast incremental build on edit changes
- Route-based code and data splitting
- Heading anchor links
- Check all links during build process
- Check for errors by building deployment website on local server, using the same process as the deployment server
- Local Search - Small and is downloaded to browsers
- Menus
- Leftside - menu bar
- Blog left side - posts
- Rightside - page / post table of contents